Nowadays, most of us are using TypeScript as a replacement for JavaScript. If you are not, maybe you should look at this previous post: Still not using TypeScript?. TypeScript files must be compiled before you can use them in the browser. Visual Studio does it automatically very great. However, if you want to have a more advanced build workflow, for instance, to minify files or running tests, you may want to use a tool like grunt, gulp or webpack. In this post, I'll use Gulp, a toolkit that helps you automate painful or time-consuming tasks in your development workflow.

In this post, we'll see how Gulp can replace the automatic compilation of TypeScript file provided by Visual Studio.
#Disabling automatic TypeScript compilation
First, you need to disable the automatic compilation of TypeScript files in Visual Studio. Open the csproj file and add the TypeScriptCompileBlocked element:
csproj (MSBuild project file)
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TypeScriptCompileBlocked>true</TypeScriptCompileBlocked>
<TypeScriptToolsVersion>Latest</TypeScriptToolsVersion>
</PropertyGroup>
...
</Project>
#Adding the Gulpfile
Then, you need to install gulp using npm. This will allow executing gulp from the command line. If you haven't already installed npm, you can get it here.
Shell
npm install -g gulp
Then, create the package.json. This file contains information about your project and the list of packages needed to build your project. To create a new package.json file, use npm init and follow the steps (if you don't want to read, press enter until the end):
Shell
npm init
Then, you need to install the packages required to compiled TypeScript using gulp:
TypeScript the TypeScript compilergulp-typescript a gulp plugin for handling TypeScript compilation workflowgulp-sourcemaps a gulp plugin for generating source maps, so you can easily debug your TypeScript code in the browser
Shell
npm install --save-dev gulp
npm install --save-dev gulp-sourcemaps
npm install --save-dev typescript
npm install --save-dev gulp-typescript
Your package.json should look like:
JSON
{
"name": "sample",
"version": "1.0.0",
"description": "",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-sourcemaps": "^2.6.1",
"gulp-typescript": "^3.2.2",
"typescript": "^2.5.3"
}
}
Now, you can create the gulpfile. Let's add a new file gulpfile.js at the root of the project.
JavaScript
"use strict";
var gulp = require("gulp");
gulp.task("default", ["js"]);
var tsProject;
gulp.task("js", function () {
var ts = require("gulp-typescript");
var sourcemaps = require('gulp-sourcemaps');
if (!tsProject) {
tsProject = ts.createProject("tsconfig.json");
}
var reporter = ts.reporter.fullReporter();
var tsResult = tsProject.src()
.pipe(sourcemaps.init())
.pipe(tsProject(reporter));
return tsResult.js
.pipe(sourcemaps.write())
.pipe(gulp.dest("wwwroot/js"));
});
If you run the gulp command, your TypeScript file will be compiled. This is ok, but we do want the file to be compiled as soon as they are modified. Let's add the watch command. This command will run the js command each time a ts file under wwwroot/js/ is modified.
JavaScript
gulp.task("watch", ["watch-js"]); // Maybe you'll add a watch-css or something else
gulp.task("watch-js", /* run the "js" task at the beginning */ ["js"], function () {
return gulp.watch(["./wwwroot/js/**/*.ts"], ["js"]); // run the "js" task when a file is modified
});
You can now use the following command to compile your TypeScript files:
Shell
gulp watch
The hardest part is done. Now, you want to use gulp from Visual Studio. I mean, I don't want to start a console and run the command each time I open the project. Instead, I want it to be automatically started, and I want to see any error in Visual Studio.
#Running gulp when the solution is opened
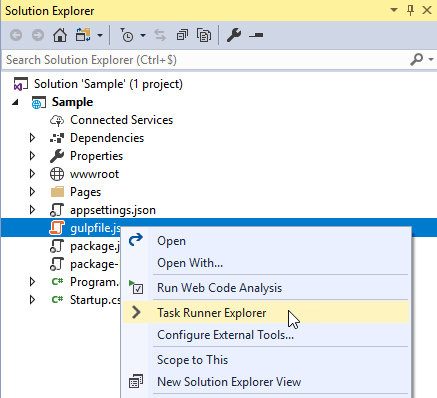
Open the task runner:

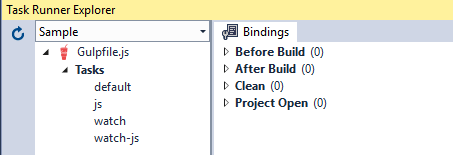
It lists the available tasks in the gulp file:

You can double-click to execute a task.
To launch the watch task when you open the solution. The task runner has a notion of bindings. It allows you to run a task on certain events in Visual Studio.
 Add task runner binding
Add task runner binding
#Conclusion
The default integration of TypeScript in Visual Studio is very good. However, if you prefer using a task runner such as Gulp, you can also easily integrate it into Visual Studio. This allows you to handle more advanced scenarios, such as bundle and minify JavaScript and CSS files.
Do you have a question or a suggestion about this post? Contact me!