Star Wars: The Force Awakens comes to theaters today! The moment is therefore ideal to learn to remake the famous generic with a little bit of HTML and CSS.

#HTML
Here is the very simple HTML. The first div contains the initial text of the animation. This one is visible in the middle of the screen and then disappears to make room for the scrolling text:
HTML
<div class="a-long-time-ago">
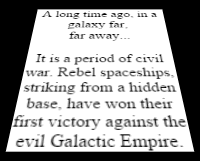
A long time ago, in a galaxy far,
<br> far away...
</div>
<div class="crawl">
<div>
<p>
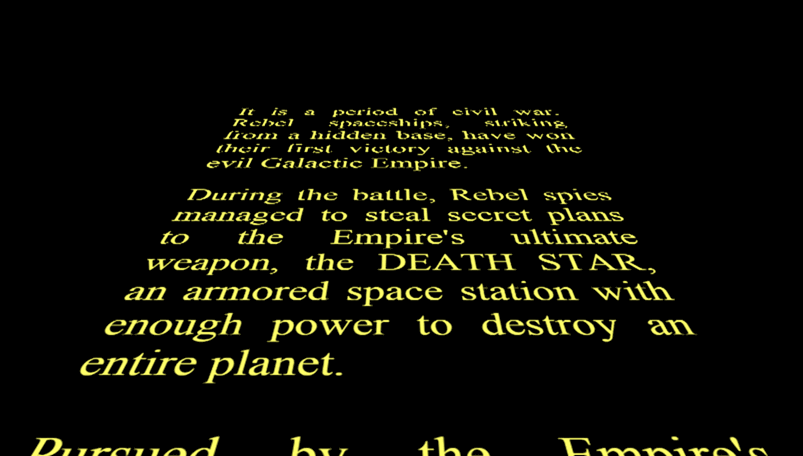
It is a period of civil war. Rebel spaceships, striking from a hidden base,
have won their first victory against the evil Galactic Empire.
</p>
<p>
During the battle, Rebel spies managed to steal secret plans to the Empire's ultimate weapon,
the DEATH STAR, an armored space station with enough power to destroy an entire planet.
</p>
<p>
Pursued by the Empire's sinister agents, Princess Leia races home aboard her starship,
custodian of the stolen plan that can save her people and restore freedom to the galaxy...
</p>
</div>
</div>
#CSS
The CSS is a bit more complicated so let's go step by step. Let's start with the simplest, the black background and the yellow text:
CSS
html,
body {
width: 100%;
height: 100%;
background: black;
margin: 0;
overflow: hidden; /* Avoid the scrollbar */
/* Center the elements */
display: flex;
align-items: center;
justify-content: center;
}
Flexboxes are still not used much (mainly because of the compatibility) but are very practical for the placement of elements, including for simple cases such as vertical centering. To learn more, you can view the documentation about flexbox on MDN.
#Animations
Then you have to display the first sentence in the middle of the screen and make it disappear. For that, I use the animation property and @keyframes. This allows you to set the value of each property to animate during the animation. The timing-function is the interpolation function to use to move from one state to another.
CSS
.a-long-time-ago {
font-size: 32px;
color: #4bd5ee;
/* Animation */
opacity: 0;
animation-delay: 1s;
animation-duration: 1s;
animation-name: a-long-time-ago;
animation-timing-function: ease-out;
}
@keyframes a-long-time-ago {
0% { opacity: 0; }
20% { opacity: 1; }
80% { opacity: 1; }
100% { opacity: 0; }
}
For scrolling text, the idea is the same, use animation to move from the bottom to the top of the screen. To get the impression that the text is moving towards the horizon, we use a 3D transformation: transform: perspective (280px) rotateX (25deg);.
Here is the result of this transformation on a square:

#Result
Source code of the demo: demo.zipTo go further it is possible to add some music via the HTML5 audio tag. Remember to use several formats to be compatible with the main browsers:
HTML
<audio preload="auto">
<source src="Star-Wars.ogg" type="audio/ogg" />
<source src="Star-Wars.mp3" type="audio/mpeg" />
</audio>
#Side note
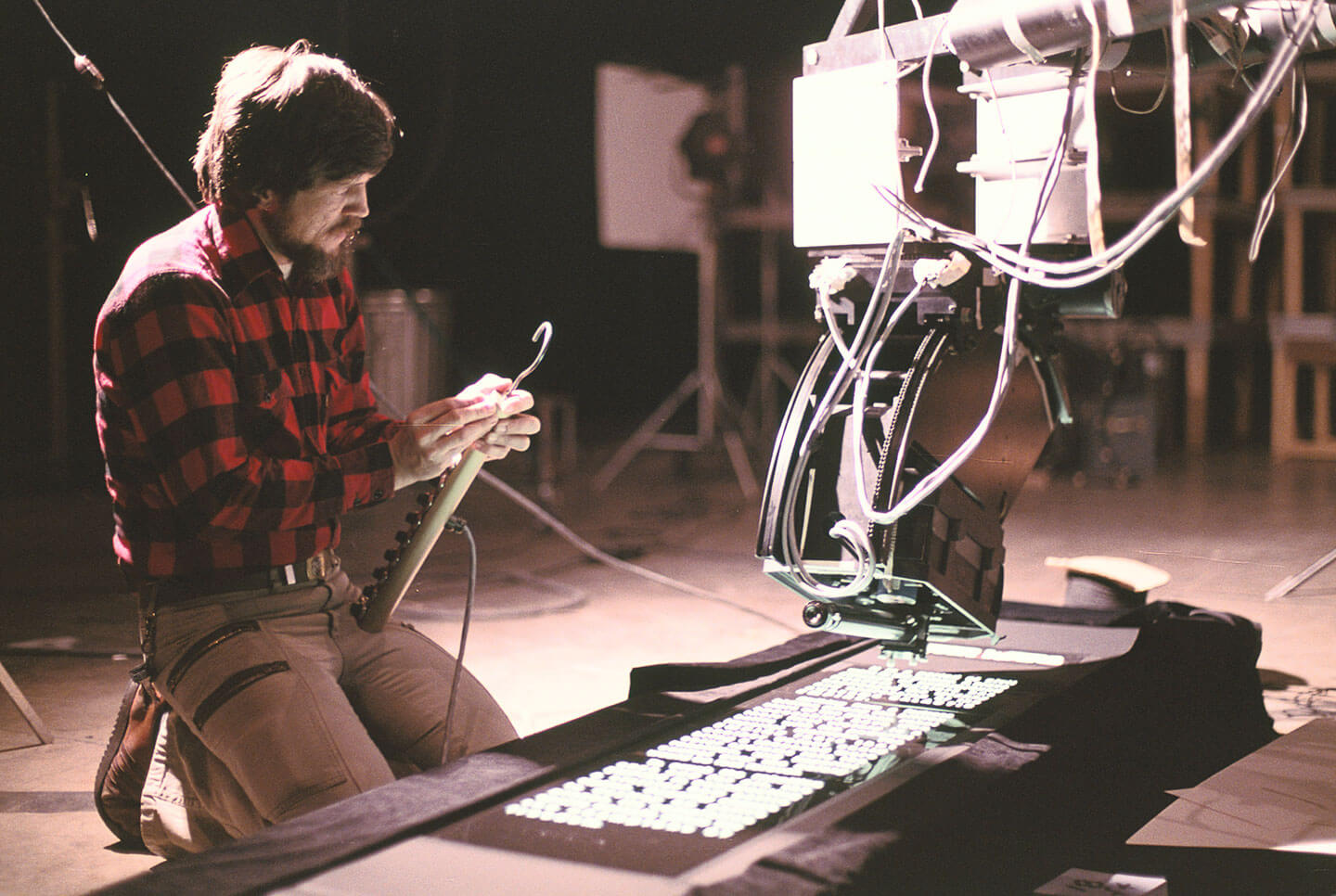
For episode 4, the credits were made like this:

There is no need for modern technologies when you have good ideas 😉
Do you have a question or a suggestion about this post? Contact me!