Many HTML / JS component editors offer rich text editors. These editors allow the user to enter formatted text (bold, italic, underline, list, etc.). In this post, we will see how to create an HTML editor.

The trick we will use is the contenteditable attribute. This attribute can be applied to any element of the page and makes it editable.
HTML
<div class="editor" contenteditable="true"></div>
We can use some CSS to define the size of the editable zone:
CSS
.editor {
min-height: 300px;
width: 100%;
border: 1px solid black;
}
The editor is functional, but a little difficult to access: only keyboard shortcuts make it possible to change the formatting… Like any good editor, you have to add some buttons for the commands:
HTML
<div class="editor-commands">
<ul>
<li><a data-command="undo">Undo</a></li>
<li><a data-command="redo">Redo</a></li>
<li><a data-command="insertHorizontalRule">hr</a></li>
<li><a data-command="bold">Bold</a></li>
<li><a data-command="italic">Italic</a></li>
<li><a data-command="underline">Underline</a></li>
<li><a data-command="strikeThrough">strikeThrough</a></li>
<li><a data-command="justifyLeft">justifyLeft</a></li>
<li><a data-command="justifyCenter">justifyCenter</a></li>
<li><a data-command="justifyRight">justifyRight</a></li>
<li><a data-command="justifyFull">justifyFull</a></li>
<li><a data-command="indent">indent</a></li>
<li><a data-command="outdent">outdent</a></li>
<li><a data-command="insertUnorderedList">insertUnorderedList</a></li>
<li><a data-command="insertOrderedList">insertOrderedList</a></li>
<li><a data-command="html" data-command-argument="h1">h1</a></li>
<li><a data-command="html" data-command-argument="h2">h2</a></li>
<li><a data-command="html" data-command-argument="h3">h3</a></li>
<li><a data-command="html" data-command-argument="p">p</a></li>
<li><a data-command="subscript">subscript</a></li>
<li><a data-command="superscript">superscript</a></li>
</ul>
</div>
To execute a command, use the document.execCommand method:
JavaScript
var commandButtons = document.querySelectorAll(".editor-commands a");
for (var i = 0; i < commandButtons.length; i++) {
commandButtons[i].addEventListener("mousedown", function (e) {
e.preventDefault();
var commandName = e.target.getAttribute("data-command");
if (commandName === "html") {
var commandArgument = e.target.getAttribute("data-command-argument");
document.execCommand('formatBlock', false, commandArgument);
} else {
document.execCommand(commandName, false);
}
});
}
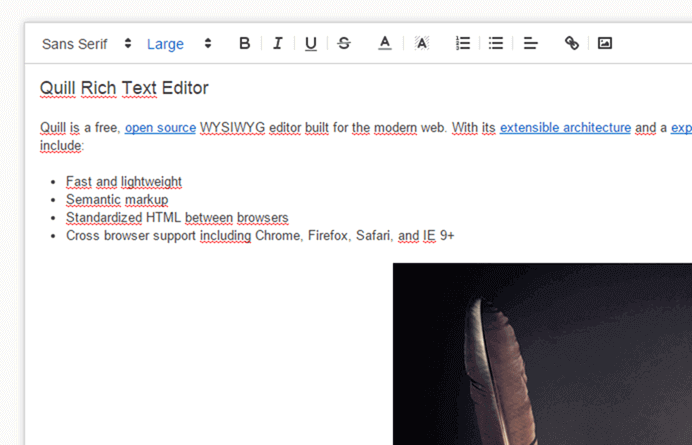
There you go! Here's the result:Source code of the demo: demo.zip
To get the HTML result just grab the innerHTML value from the editor element:
JavaScript
var result = document.getElementById("Editor").innerHTML;
#To go further
There are many other commands for example to change the color of the text, its size, the font, insert a link, etc. The list of commands may differ from browser to browser. It is possible to verify that a command is executable with the queryCommandSupported method.
#Useful links
Do you have a question or a suggestion about this post? Contact me!