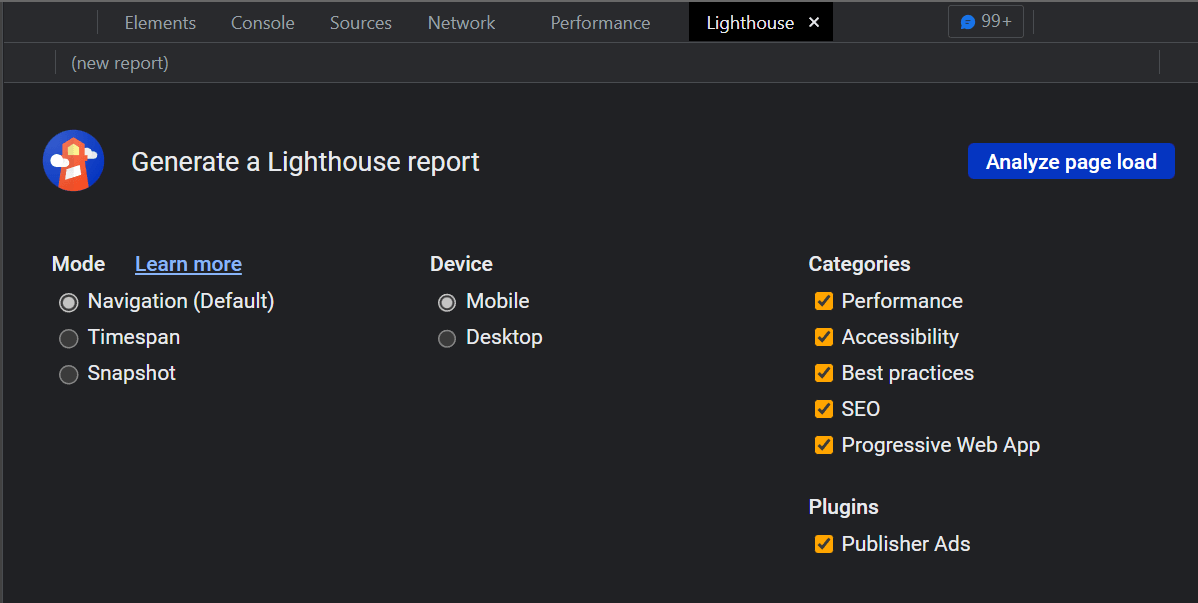
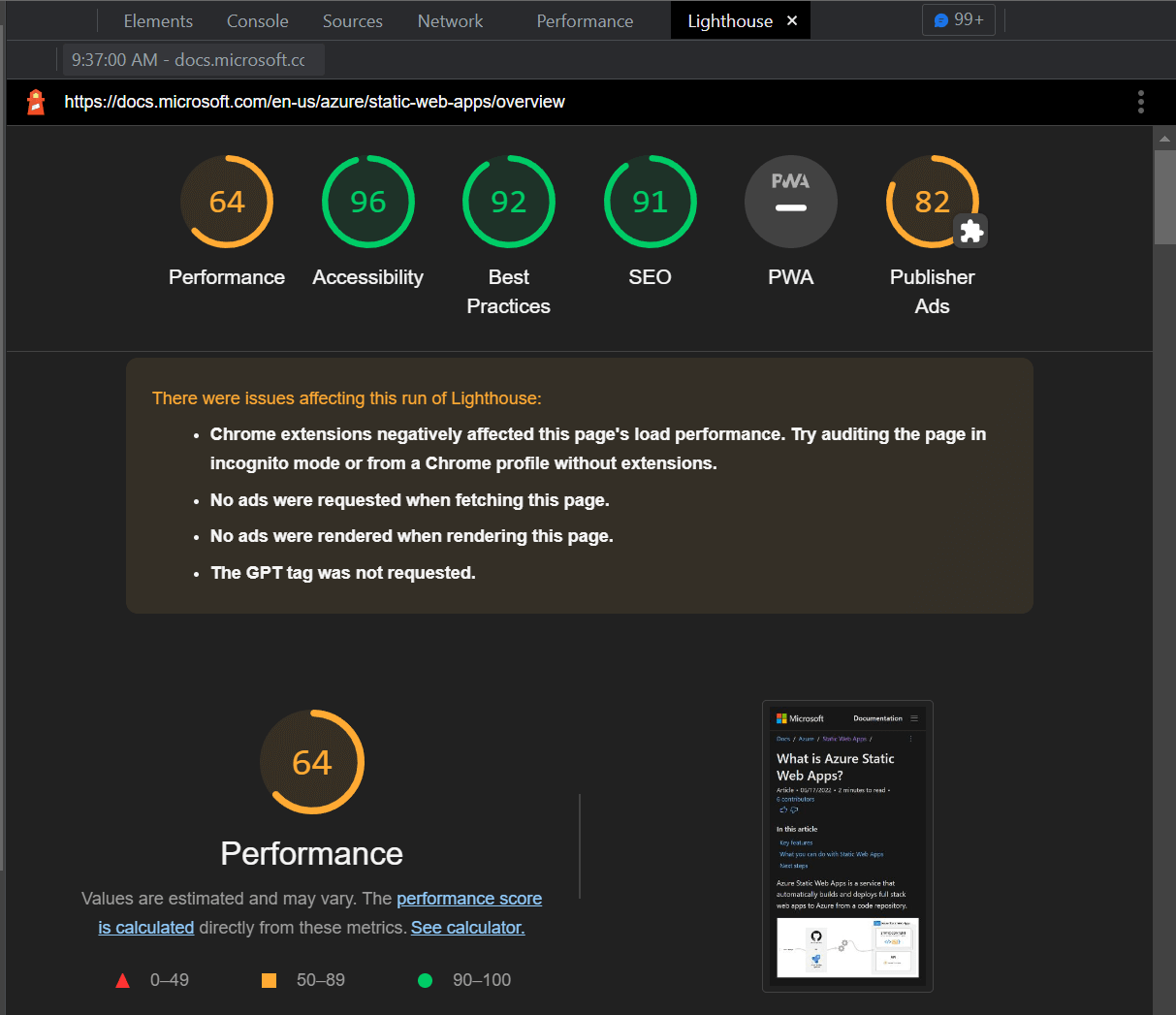
When you add new features to a web application, it's important to ensure there is no regression in terms of performance. LightHouse CI is a tool that helps you to run a Lighthouse analysis on your web application. If you don't know lighthouse, it's a tool that analyzes web apps and web pages and generates a report about performance and best practices. Lighthouse integrated into the dev tools of Chromium browsers:


You can generate a report manually from your browser, or the CLI. If you want to ensure there is no regression, you need to integrate it into the CI. This is what Lighthouse CI does. It will generate a report about your web application and you can configure budgets, so the CI fails if a specified metric is too high.
Let's create a budget file. A budget file is a json file containing a list of rules for each page you want to analyze. The documentation of the budget file is available on GitHub: performance-budgets.md
lighthouse-budget.json (JSON)
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000 // 3 second
},
{
"metric": "first-meaningful-paint",
"budget": 1000 // 1 second
},
{
"metric": "cumulative-layout-shift",
"budget": 0.01
}
],
"resourceSizes": [
{
"resourceType": "total",
"budget": 500 // 500kiB
},
{
"resourceType": "script",
"budget": 150
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
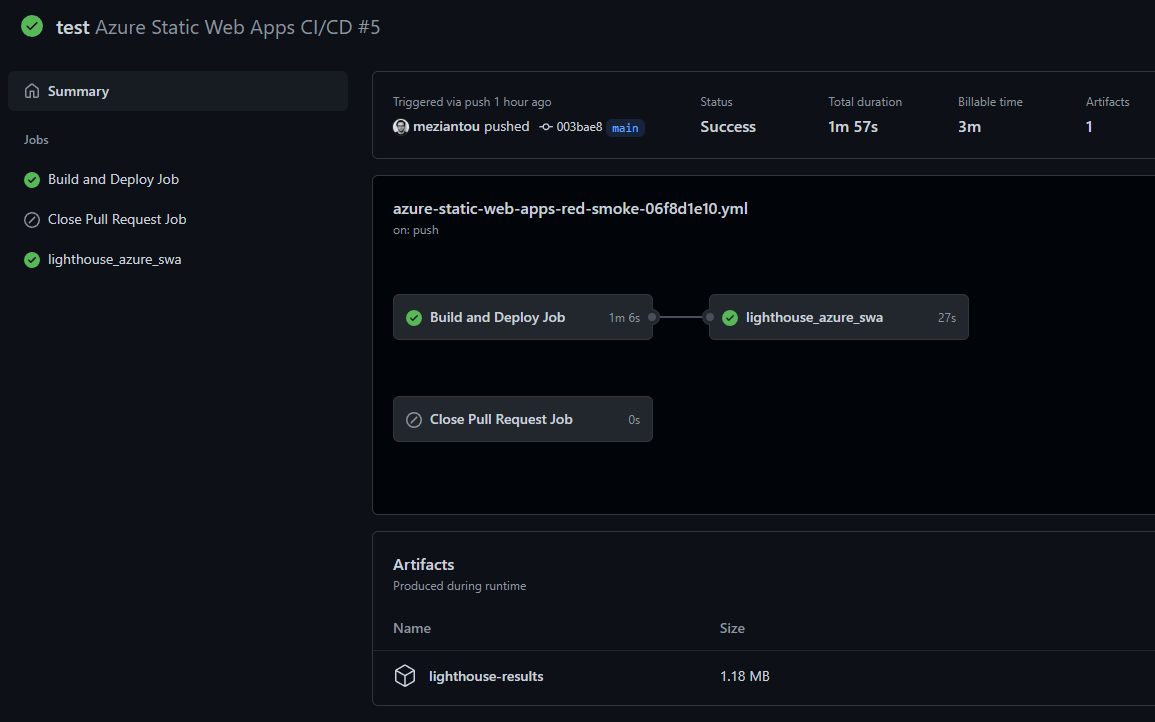
Then, you can update the GitHub actions file to integrate Lighthouse CI. An action already exists, so it's easy to integrate it. You can use the treosh/lighthouse-ci-action action to run Lighthouse CI and fails the job if a limit is met.
Azure SWA action may deploy the app to a branch, so it will generate a random URL. You can access the URL using the output of the job using the syntax ${{ needs.<deploy_job>.outputs.static_web_app_url }}
.github/worflows/publish.yml (YAML)
name: Azure Static Web Apps CI/CD
on:
push:
branches:
- main
pull_request:
types: [opened, synchronize, reopened, closed]
branches:
- main
jobs:
# Deploy Azure Static Web Apps
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed')
runs-on: ubuntu-latest
name: Build and Deploy Job
# Make the url accessible to other jobs
outputs:
static_web_app_url: ${{ steps.builddeploy.outputs.static_web_app_url }}
steps:
- uses: actions/checkout@v2
with:
submodules: true
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }}
action: "upload"
app_location: "/"
output_location: ""
skip_app_build: true
# Run Lighthouse CI on the deployed site
lighthouse_azure_swa:
needs: [build_and_deploy_job]
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Lighthouse audit
uses: treosh/lighthouse-ci-action@v9
with:
runs: 3
urls: |
${{ needs.build_and_deploy_job.outputs.static_web_app_url }}/
${{ needs.build_and_deploy_job.outputs.static_web_app_url }}/test.html
budgetPath: ./budget.json
uploadArtifacts: true

You can view the full report in the artifacts. The job generates a json and an html report for each tested URL:

#Additional resources
Do you have a question or a suggestion about this post? Contact me!